Dlaczego szybkość działania strony ma znaczenie? Jak stworzyć szybko działającą stronę WWW? Tego wszystkiego dowiesz się z krótkiego artykułu, który omawia co wpływa na szybkość działania strony i co zrobić by mieć stronę, która szybko działa.
Nikt nie lubi czekać na załadowanie strony, a zbyt długie jej ładowanie może spowodować, że Twoi potencjalni klienci po prostu z niej wyjdą jeszcze zanim zdąży się załadować. Prześledźmy zatem kilka najważniejszych czynników, które decydują o szybkości działania strony i sprawdźmy jak można tą szybkość poprawić.
Technologia wykonania

To jedna z najistotniejszych kwestii, która ma wpływ na szybkość działania strony. Strony statyczne będą działać zawsze dużo szybciej, niż strony generowane dynamicznie (strony posiadające system CMS do zarządzania treścią), ponieważ eliminujemy w nich konieczność łączenia się i pobierania danych z baz danych.
Im system CMS strony bardziej rozbudowany, tym widoczny spadek wydajności, ponieważ zwiększa się ilość zapytań wysyłanych do bazy danych i wydłuża to czas potrzebny na wygenerowanie kodu strony. Nawet w przypadku niewielkich witryn budowanie strony w oparciu o gotowe rozwiązania Open Source takie jak Wordpress, Joomla czy Drupal może odbić się negatywnie na ich szybkości działania, gdyż nie są one optymalizowane pod tym względem.
Co możesz zrobić?
- wybierając system CMS do swojej strony upewnij się, że będzie on zoptymalizowany pod względem szybkości działania,
- uważnie przejrzyj portfolio firmy, której zamierzasz powierzyć realizację strony i sprawdź, czy czas wczytywania i działania stron wykonywanych przez tą firmę jest dla Ciebie akceptowalny.
Ilość wtyczek używanych na stronie
Twórcy stron często idą na skróty i dodanie określonej funkcjonalności na stronie sprowadzają do zainstalowania gotowej wtyczki. Tyczy się to wszystkiego - obsługi formularzy, prezentacji galerii zdjęć na stronie, animowanego slajdera, wtyczek społecznościowych. Tak jest najszybciej i najwygodniej - niestety tylko dla twórcy strony, a nie dla użytkownika końcowego.
Problem jest w tym, że każda wtyczka to zazwyczaj dwa dodatkowe pliki (kod javascript oraz plik stylów .css), które przeglądarka użytkownika musi pobrać i przetworzyć w celu wyrenderowania strony.
Dodatkowe wtyczki w stronach z CMS zwiększają również ilość zapytań do bazy danych i ilość kodu potrzebną do przetworzenia po stronie serwera.
W celu przyspieszenia działania strony nie jest konieczna rezygnacja ze wszystkich wtyczek - dobrze jest jednak wybrać te, które są faktycznie niezbędne. Dodatkowo można łączyć kod CSS i javascript w pojedyncze pliki, które można następnie zoptymalizować i w takiej postaci przesyłać do przeglądarki.
Wtyczki mają również to do siebie, że często posiadają szeroką funkcjonalność, a na stronie wykorzystywana jest tylko jakaś określona możliwość. To powoduje, że spora część przesyłanego kodu jest zupełnie niepotrzebna.
Co możesz zrobić?
- staraj się korzystać z usług firm, które oferują Ci własne, zoptymalizowane rozwiązania, a nie bazują wyłącznie na gotowych wtyczkach,
- ogranicz do minimum ilość wtyczek używanych na stronie.
Ilość plików pobieranych w czasie otwierania strony
Temat ten został częściowo opisany powyżej, przy okazji omówienia kwestii wtyczek na stronie. Na szybkość ładowania strony mają wpływ wszystkie pliki, które muszą zostać pobrane przez przeglądarkę, żeby wyświetlić stronę.
Będą to więc pliki html, css, javascript, pliki z czcionkami, zewnętrzne skrypty, obrazy i zdjęcia, itp.
Im więcej tych plików, tym dłużej trwa ładowanie strony. I nie ma tu już znaczenia prędkość łącza jakim dysponujesz, gdyż sam czas potrzebny na przesłanie małego pliku może być stosunkowo krótki, niemniej pobieraniu każdego pliku towarzyszą pewne czynności dodatkowe, które powodują, że cała procedura trwa dużo dłużej.
Dlatego właśnie w celu optymalizacji najlepiej jest łączyć i kompresować pliki css i javascript oraz łączyć obrazy wykorzystywane jako tła w tzw. css sprite. Nawet jeżeli rozmiar pliku powstały z połączenia obrazów jest większy niż suma rozmiarów tych plików przesłanie pojedynczego pliku trwa krócej.
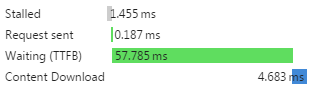
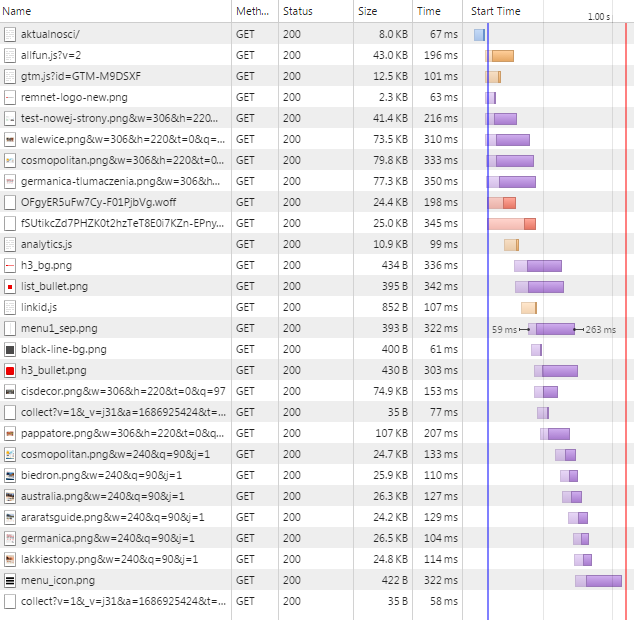
Spójrzmy jak wyglądają czasy ładowania dla strony głównej naszej witryny:

Czas pobierania to zaledwie 4.683ms, natomiast większość czasu tracone jest na oczekiwanie na odpowiedź serwera - 57.785ms
Co możesz zrobić?
- upewnij się, że Twoja strona będzie posiadać możliwie mało plików stylów CSS i JavaScript,
- jeśli to możliwe zadbaj by nadmierna ilość kodu została usunięta, a pozostałe pliki połączone w jeden.
Serwer WWW
Nie bez znaczenia jest serwer, na którym działa strona WWW. W zależności od konfiguracji, mocy obliczeniowej i obciążenia serwerów czas niezbędny na wygenerowanie kodu strony może być bardzo zróżnicowany.
Również lokalizacja fizyczna serwera ma znaczenie, gdyż czas niezbędny do przesłania pakietów np. z USA do Polski jest o wiele dłuższy niż czas ten sam czas pomiędzy dwoma miastami w Polsce. Dlatego przy wyborze firmy hostingowej warto dowiedzieć się, gdzie fizycznie znajduje się serwerownia, by potem nie być niemile zaskoczonym.
Współdzielenie zasobów serwera
Jeżeli korzystasz z serwera współdzielonego (typowy hosting) może się tak zdarzyć, że Twoja strona będzie działała raz szybciej, raz wolniej - w zależności od dostępności zasobów na serwerze. A ponieważ nigdy nie wiadomo kto współdzieli z Tobą serwer i w jakim stopniu go wykorzystuje nie masz pewności czy Twoja strona będzie miała dostęp do odpowiednich zasobów by szybko przygotować dane i przesłać je do przeglądarki użytkownika.
Brak odpowiedniej konfiguracji serwera
Współdzielenie zasobów serwera przez wielu użytkowników to jeden problem, natomiast nieoptymalna konfiguracja serwisu WWW to kolejny czynnik decydujący o wolniejszym działaniu stron. Podstawowe dwa elementy, które mogą przyspieszyć działania strony to kompresja po stronie serwera oraz ustawienie daty wygaśnięcia lub maksymalnego wieku zasobów statycznych w nagłówkach HTTP.
Dzięki kompresowaniu po stronie serwera ilość przesyłanych do przeglądarki danych może się diametralnie zmniejszyć, natomiast ustawienie daty wygaśnięcia zasobów statycznych powoduje, że zasoby wspólne dla poszczególnych podstron serwisu takie jaki pliki CSS, kod javascript, obrazki stanowiące tła, itp. są ładowane tylko za pierwszym otworzeniem strony przez danego użytkownika. Przy dalszym przeglądaniu strony są one zapamiętane w przeglądarce internauty, co drastycznie przyspiesza działanie strony.
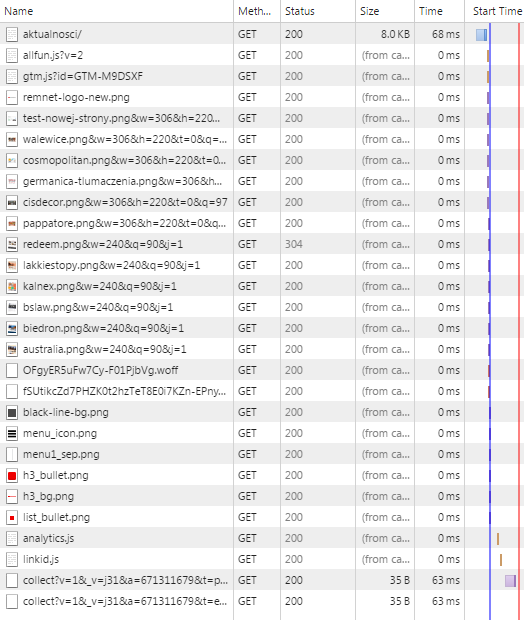
Poniżej porównanie czasów ładowania strony za pierwszym razem oraz za kolejnym razem, gdy przeglądarka ma zapamiętane większość zasobów.


Większość zasobów dostępna jest błyskawicznie, co skraca czas oczekiwania na wyświetlenie strony.
Co możesz zrobić?
- upewnij się, że Twój dostawca usług hostingowych posiada serwerownię zlokalizowaną w Polsce lub jeśli jest ona poza granicami naszego kraju czasy odpowiedzi serwera są na możliwie niskich poziomach,
- zainwestuj w wydajny serwer WWW odpowiadający wymaganiom Twojej strony,
- zadbaj o właściwą konfigurację serwera w zakresie kompresji plików oraz ustawienia odpowiedniej daty wygaśnięcia zasobów statycznych w nagłówkach HTTP.
Pliki graficzne
Brak podstawowej optymalizacji plików graficznych to duży problem w internecie. Nie dość, że do wielu obrazów wykorzystywane są niewłaściwe typy plików to na dodatek na stronach często umieszczane są obrazy w ogromnych rozdzielczościach, które dopiero po pobraniu przez przeglądarkę są pomniejszane.
Efekt jest taki, że trzeba czekać nawet po kilkanaście sekund by przesłały się wszystkie obrazy z serwera. Efektem ubocznym jest szybkie zużywanie przestrzeni dyskowej na serwerze, co może doprowadzić do braku miejsca na serwerze.
Co możesz zrobić?
- skaluj zdjęcia do rozsądnych rozmiarów przed umieszczeniem ich na stronie,
- dowiedz się jakie funkcje w tym zakresie oferuje system CMS proponowany Ci przez firmę, której chcesz powierzyć realizację strony,
- zapytaj wykonawcę strony o optymalizację plików graficznych i użycie właściwych formatów.
Chcesz sprawdzić szybkość działania swojej strony WWW?
Skorzystaj z darmowego narzędzia PageSpeed Insights oferowanego przez Google.